Vídeo HTML5 não encontrado: compreensão, solução de problemas e reparo
Vídeo HTML 5 não encontrado é um problema normalmente quando uma página da web tenta carregar e exibir um elemento de vídeo HTML5. Ainda assim, o arquivo de vídeo especificado não pode ser localizado, carregado ou acessado por algum motivo. Pode ser por vários motivos, como caminho de arquivo incorreto, exclusão de arquivo, configuração incorreta do servidor ou formato de vídeo não suportado. Neste guia, verificaremos os caminhos dos arquivos para garantir a compatibilidade adequada do formato de vídeo; compreender a causa raiz é crucial para resolver rapidamente esse problema e garantir uma experiência de reprodução de vídeo perfeita para os visitantes do site.

Parte 1. O que é vídeo HTML5?
O vídeo HTML5 revolucionou a multimídia da web, permitindo integração e reprodução perfeitas de conteúdo de vídeo sem a necessidade de plug-ins externos como Flash. Oferece suporte nativo para formatos como MP4, WebM e Ogg, garantindo compatibilidade entre navegadores e dispositivos. Os desenvolvedores podem aprimorar a acessibilidade com recursos como legendas, legendas e elementos interativos, ao mesmo tempo em que permitem streaming de taxa de bits adaptável para qualidade de reprodução otimizada com base na largura de banda disponível. No geral, o vídeo HTML5 se destaca como uma solução versátil, acessível e padronizada para incorporar vídeos em páginas da web, melhorando significativamente a experiência do usuário e a acessibilidade online.
Parte 2. O que significa vídeo HTML5 não encontrado e possíveis causas
O que significa vídeo HTML 5 não encontrado? O indicador indica que o navegador da web não conseguiu localizar ou carregar o arquivo de vídeo especificado pelo motivo adicionado abaixo.
1. Caminho de arquivo errado
Acontece quando o código da página da web contém um endereço incorreto ou quebrado para o arquivo de vídeo. É como dizer ao navegador para encontrar um vídeo onde ele não existe ou onde o navegador não pode acessá-lo. Verificar novamente e corrigir o caminho do arquivo no código da página da web pode resolver esse problema.
2. Arquivo excluído ou movido
Se o arquivo de vídeo tiver sido removido, renomeado ou realocado do local esperado pela página da Web, o navegador não será capaz de localizá-lo e exibi-lo. Imagine se você mudasse um livro para uma estante diferente, mas não contasse a ninguém onde ele estava – você não o encontraria onde esperava. Restaurar o vídeo no local pretendido ou atualizar o código da página da Web com o caminho de arquivo correto pode resolver esse problema.
3. Formato de vídeo não suportado
Nem todos os formatos de vídeo funcionam com os padrões HTML5 ou com todos os navegadores. Se o formato de vídeo especificado no código da página web não for compatível, o navegador não poderá reproduzi-lo. É como tentar ler um livro escrito numa língua que você não entende. Converter o vídeo para um formato compatível ou usar um formato universalmente compatível, como MP4, geralmente resolve esse problema.
4. Problema do servidor
Problemas com o servidor que hospeda o arquivo de vídeo podem impedir o acesso do navegador. Pode ser devido a configurações, permissões ou restrições do servidor. É semelhante a uma porta trancada – mesmo que você saiba onde está o livro, se não conseguir acessar a sala, você não conseguirá pegá-lo. Verificar as permissões das configurações do servidor ou buscar ajuda do administrador do servidor pode resolver problemas relacionados ao servidor.
Parte 3. Como corrigir problemas de vídeo HTML5 não encontrado usando 5 maneiras
1. Verifique o caminho do arquivo
Certifique-se de que o caminho do arquivo mencionado no código HTML reflita com precisão a localização do arquivo de vídeo no servidor. Uma maneira de fazer isso é inspecionar o código onde o vídeo está incorporado usando tags de vídeo e confirmar se o caminho do arquivo especificado no atributo src aponta corretamente para o arquivo de vídeo.
2. Existência de arquivo
Depois de confirmar o caminho do arquivo, verifique o servidor ou diretório de arquivos para garantir que o arquivo de vídeo exista no local especificado. Às vezes, um simples descuido ou exclusão acidental de arquivo pode causar o erro não encontrado. Se o arquivo estiver faltando ou tiver sido movido, restaure-o no local pretendido.
3. Formato suportado
Verifique se o formato do arquivo de vídeo é compatível com os padrões de vídeo HTML5 e se é compatível com os navegadores de destino. Os formatos comumente suportados incluem MP4, codec de vídeo H.264, codec de áudio AAC, WebM e Ogg. Pode ser necessário converter o vídeo para um formato com suporte universal se os problemas de compatibilidade persistirem.
4. Configuração do servidor
Revise as configurações do servidor, permissões e direitos de acesso que podem impedir o navegador de acessar o arquivo de vídeo. Certifique-se de que o servidor permita acesso público ao arquivo de vídeo e que nenhuma restrição impeça a recuperação. Consultar o administrador do servidor ou verificar os logs do servidor em busca de erros relacionados ao acesso pode ser útil.
5. Backup ou fonte alternativa
Mantenha um backup do arquivo de vídeo para evitar problemas decorrentes de exclusões ou realocações acidentais. Além disso, considere soluções alternativas de hospedagem, como o uso de redes de entrega de conteúdo conhecidas como CDNs ou outras plataformas de hospedagem confiáveis, para minimizar o risco de erros “não encontrados” devido a problemas de gerenciamento de arquivos no servidor original.
Leitura adicional:
5 soluções verificadas para consertar vídeos do Instagram que não reproduzem
Erros do YouTube - Quais são os diferentes erros e possíveis soluções
Bônus: a melhor maneira de reparar vídeos corrompidos salvos em seu computador rapidamente

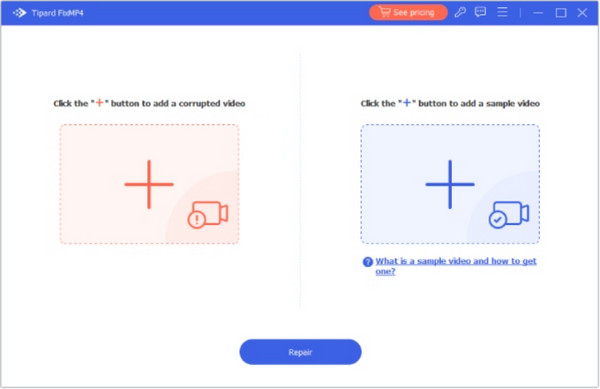
Tipard FixMP4 - Reparo de vídeo é uma ferramenta profissional de reparo de vídeo que corrige com eficácia arquivos MP4 corrompidos ou danificados. Este software emprega algoritmos avançados para reparar problemas como cabeçalhos de arquivos quebrados, problemas de sincronização de áudio/vídeo, downloads incompletos e outros erros que causam corrupção de vídeo. Ele pode lidar com uma ampla gama de problemas de corrupção de MP4 e outros formatos de mídia, garantindo a recuperação de vídeos danificados. Além disso, sua interface intuitiva facilita aos usuários o reparo de vídeos sem complicações, independentemente de seu conhecimento técnico. Então, se você está procurando um aplicativo para reparando arquivos MP4 danificados, não hesite em escolher isso.
Parte 4. Perguntas frequentes sobre erro HTML 5
Posso adicionar legendas ou legendas ocultas a vídeos HTML5?
Sim, os vídeos HTML5 incluem legendas, legendas e outras faixas de texto para melhorar a acessibilidade. Você pode adicionar esses elementos usando o elemento track na tag de vídeo e especificando o idioma, o rótulo e a origem do arquivo para as legendas/legendas.
O que devo fazer se meu vídeo HTML5 não for reproduzido em navegadores específicos?
Se o seu vídeo HTML5 não for reproduzido em navegadores específicos, verifique se esses navegadores suportam o formato de vídeo. Você deve converter o vídeo para um formato com suporte universal ou usar codecs específicos para garantir a compatibilidade entre navegadores.
Como posso otimizar vídeos HTML5 para dispositivos móveis?
Para otimizar vídeos HTML5 para dispositivos móveis, considere usar formatos como MP4 com vídeo H.264 e codecs de áudio AAC, pois são amplamente suportados. Além disso, certifique-se de que a resolução e a taxa de bits do vídeo sejam adequadas para visualização móvel para minimizar o buffer e fornecer uma experiência de reprodução mais suave.
Como posso adicionar controles personalizados a um vídeo HTML5?
Você pode criar controles personalizados para vídeos HTML5 usando JavaScript e CSS. Usando a API de mídia HTML5, você pode manipular programaticamente a reprodução, o volume e o progresso do vídeo e criar seus elementos de interface do usuário para controles, botões de reprodução/pausa, controles deslizantes de volume, etc.
Como posso tornar meu vídeo HTML5 responsivo?
Para tornar os vídeos HTML5 responsivos, use CSS para definir a largura máxima do vídeo como 100% e a altura como automático. Ele permite que o vídeo ajuste seu tamanho de acordo com o recipiente em que está colocado, garantindo que ele seja dimensionado adequadamente em diferentes tamanhos de tela e dispositivos.
Conclusão
An Vídeo HTML5 que não está codificado corretamente pode atrapalhar essa experiência. Ao compreender as causas, como caminhos de arquivo incorretos, arquivos excluídos, formatos não suportados ou configurações incorretas do servidor, e empregando métodos de solução de problemas como verificação de caminhos de arquivos, garantia de existência de arquivos, compatibilidade de formato e configurações de servidor, os usuários podem resolver esses problemas e restaurar vídeo sem problemas. reprodução em suas páginas da web.