Incorporar MP4 ao HTML - Aqui está o melhor guia que você deve saber
O que você deve fazer se precisar inserir vídeos MP4 em HTML? Se você não estava familiarizado com o codec HTML5, pode encontrar o processo detalhado com facilidade. Além disso, você também pode aprender mais sobre como ajustar os arquivos MP4 para HTML, bem como as perguntas frequentes sobre como reproduzir arquivos de vídeo no Chrome, Safari, Internet Explorer, Opera e mais outros navegadores do artigo.

Parte 1: Como incorporar vídeos MP4 no HTML
Existem dois métodos básicos para inserir MP4 em uma página HTML, o marcar e inserir um arquivo de vídeo usando um link. Apenas aprenda mais detalhes sobre o código HTML 5 conforme abaixo.
Codec HTML para Incorporar vídeo MP4 a HTML
É o método básico para incorporar vídeo MP4 em HTML. Obviamente, você também pode controlar as dimensões reais da janela MP4 com altura e largura. Você também pode usar laço para recomeçar automaticamente quando terminar e autoplay para iniciar ou não iniciar a reprodução dos arquivos de vídeo após o término do carregamento da página. Além disso, você também pode usar escondido para definir se os botões estão ocultos ou não.
Codec HTML para inserir vídeo MP4 usando um link
nome do filme
Se você já enviou os arquivos MP4 para o seu servidor, pode usar um link para inserir o MP4 na página HTML. Claro que você pode faça o upload do MP4 para o seu YouTube conta. O YouTube fornecerá o código HTML para inserir os arquivos do YouTube no MP4 no seu HTML com os seguintes códigos.
Método 1:
Método 2:
Método 3:
Parte 2: Como ajustar arquivos MP4 para HTML
O que você deve fazer se tiver um arquivo MKV para HTML? Como converter outros vídeos para MP4 H.264, ou até mesmo ajustar a taxa de quadros, taxa de bits, taxa de amostragem e outros parâmetros para MP4? Tipard Video Converter Ultimate é um conversor MP4 versátil e compacto para criar uma página da Web MP4 adequada para HTML com facilidade.
- 1. Converta MKV, AVI, WebM e outros arquivos em MP4 para HTML em cliques.
- 2. Comprima os vídeos MP4 para um tamanho menor que seja reproduzido sem problemas.
- 3. Ajuste o codec de vídeo, taxa de bits, taxa de quadros, canal de áudio e muito mais.
- 4. Edite o MP4 com corte, rotação, marca d'água, adição de filtro, etc.
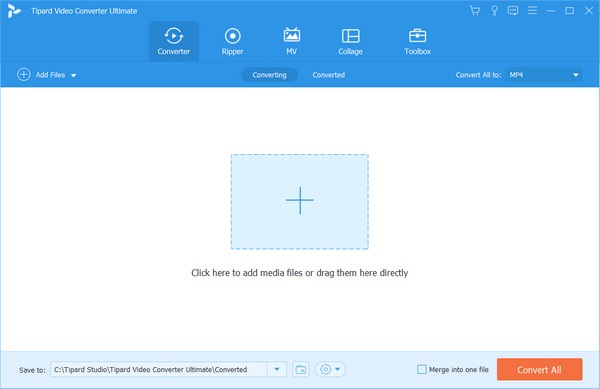
Passo 1 Baixe e instale o conversor MP4, inicie o programa no seu computador. Escolha o Conversor opção e clique no MAIS para carregar os arquivos de vídeo no programa. Obviamente, você também pode arrastar e soltar o vídeo no programa.

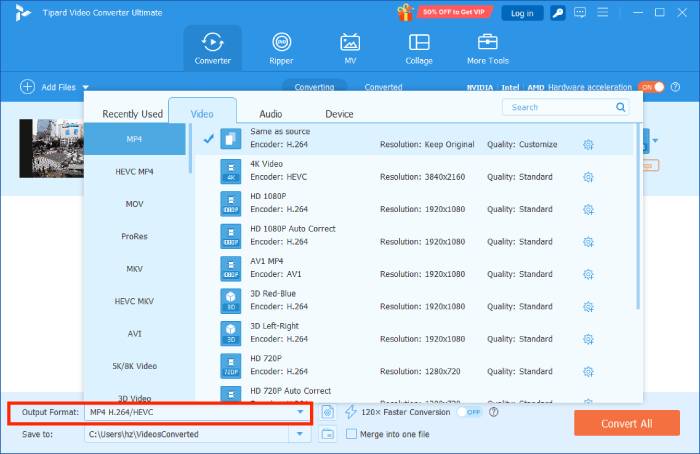
Passo 2 Selecione o formato de saída como formato MP4, 4K MP4 e mais outros formatos de arquivo. Você pode clicar no Acessorios ícone para ajustar o codec de vídeo, taxa de quadros, taxa de bits, canal de áudio, codec de áudio, taxa de amostragem e mais outros parâmetros de acordo com sua necessidade.

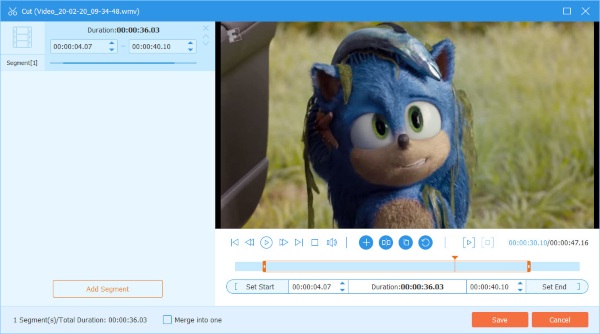
Passo 3 Você pode clicar no Clipe opção e apare a parte desejada do vídeo MP4 que você deseja incorporar ao HTML. Também permite adicionar um novo segmento, dividir o vídeo em partes, copiar e colar o segmento ou até combiná-los como um todo na sua página da web.

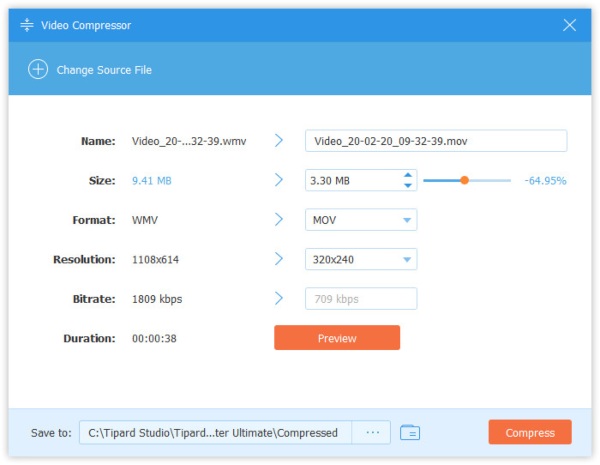
Passo 4 Vou ao comprimir o MP4 para um tamanho menor. Você pode selecionar o Compressor Vídeo opção e ajuste o tamanho do arquivo movendo a barra. Além disso, você também pode alterar a resolução e visualizar o vídeo compactado. Clique no botão Compactar para reduzir o tamanho do MP4 para HTML.

Parte 3: Perguntas frequentes sobre como reproduzir MP4 em HTML
Qual é o melhor formato de vídeo ou áudio para o seu navegador?
Quando você deseja reproduzir o MP4 na página HTML, deve aprender mais sobre os formatos de vídeo e áudio suportados para diferentes navegadores. Obviamente, o MP4 H.264 é o melhor formato de vídeo para HTML.
Como você incorpora MP4 ao HTML do Google Fotos?
Vá para o Google Fotos e encontre os arquivos de vídeo, defina as Configurações de compartilhamento como para Público na Web opção. Clique no Abrir no iFrame e escolha o Mais Ações ícone. Selecione os Abrir em uma nova janela opção. Escolha o Mais Ações e selecione o código de incorporação. Depois disso, você pode copiar o código incorporado e colar no HTML Post Composer do Blogger.
Vídeos MP4 são reproduzidos em outros navegadores, mas não no Safari, por quê?
Quando você incorpora vídeo MP4 em HTML, o Safari e o iPhone exigem o cabeçalho da solicitação Range para reproduzir o conteúdo da mídia. Você precisa lidar com o intervalo no lado do servidor. Se o vídeo for variado, seu servidor deverá retornar o status (206) com os cabeçalhos de intervalo corretamente. Você deve escolher o status da amostra do cabeçalho como 206.
Conclusão
Quando você deseja incorporar o MP4 no HTML, não basta conhecer o codec HTML 5, mas também precisa ajustar os diferentes parâmetros dos vídeos MP4. Obviamente, se você tiver problemas para reproduzir o MP4 no Chrome, Safari e outros, também poderá encontrar as soluções no artigo.